こんにちは、製品企画室の松永です。
本日はVS Codeの機能の一つであるスニペットの話をします。
VS Codeではユーザー辞書のような形でよく使うコードなどを辞書登録しておくことができます。辞書登録したコードや、この辞書登録機能そのものを指してスニペットと呼びます。

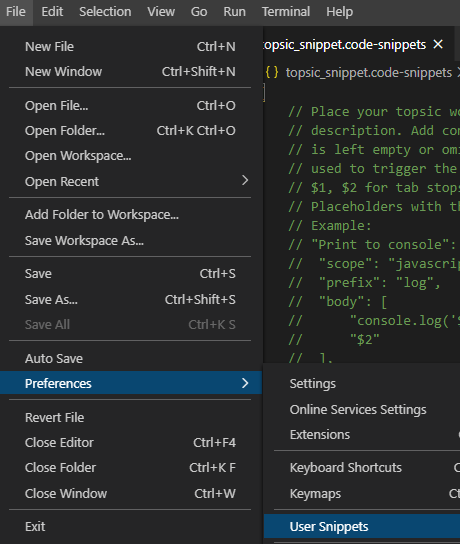
設定はFile > Preferences > User Snippetsから言語を選択(新規ファイル作成も可)し、例にならってゴリゴリ書いていくだけです。特に、似たようなテンプレートを使いまわすテストコード等を書く際に役立つと思います。
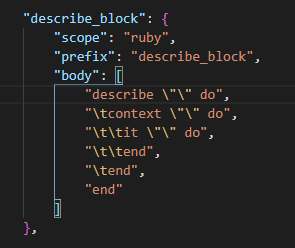
使用例はこんな感じです。実際にはTOPSICの実装方針に合わせ、もう少し詳しく記述したものを用意して使ったりしています。↓

上記のようにスニペットを登録しておくと

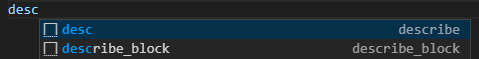
予測に表示されるようになり

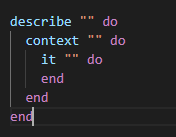
登録しておいたコードをまとめて記述できる
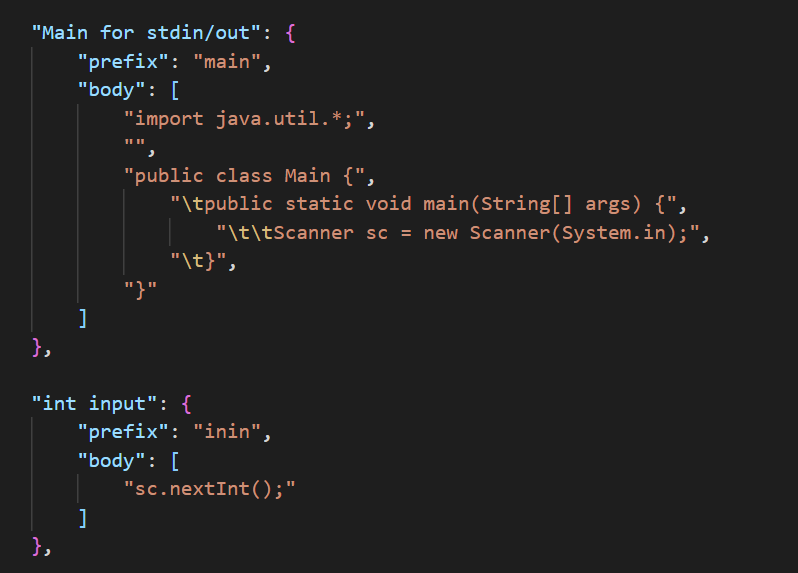
また、用途に応じたmain関数のひな型や入出力のスニペットを作っておくこともできます。例えば下記のようなスニペットを設定しておくと、TOPSICの問題を解く際などにちょっとだけ楽ができます。

本日はスニペットの話でした。
応用の幅は広いですし、一度設定すれば以降ずっと楽ができるようになるので、自分だけの最強のスニペットを作りましょう。







